-翻译自原文 https://xd.adobe.com/ideas/principles/emerging-technology/virtual-reality-design/
手艺行业不断在勤奋简化与数字产物的交互过程,在不远的未来,我们将拥有天然传神的用户界面——届时交互界面与我们现实发作的行为一致。虚拟现实手艺(VR)愈加速了那一场面的到来。
谷歌、Facebook、微软和苹果在开发VR手艺上投入了数十亿美圆,良多设想师认为VR&AR是交互结手艺的将来,而比照之下,VR的潜力则更大。业内专家也提出,与手机的问世比拟,VR将会为我们的社会带来更多变革。在本篇快速指南里,我将和各人聊聊虚拟现实里的UX设想。
01 领会你的用户和平台无论你设想哪种产物,起首要从产物的利用人群切入:目的用户是谁?用户利用你的VR应用法式能够实现什么目的?研究透辟目的受寡,领会他们在体验VR时可能碰到的问题,再按照获得的信息创建交互流程。
VR平台与设备更是多样,谷歌推出了一款十分实惠的Cardboard(15美圆就能购置),它的侧面只要一个按钮;而HTC推出的Vive Pro,则装备了专业手柄。所以,设想师停止VR设想时也要充实考虑差别平台的功用属性。
02 可视化的互动过程设想VR体验的过程与设想Web或挪动产物并没有太大不同,设想师们仍然需要去领会目的用户和用户与产物的互动体例。与传统挪动App/网站比拟,VR体验需要用户在交互过程中愈加投入。用户更像是一个积极活泼的参与者,而非察看者。
在VR情况中,用户不是“乘客”,准确地说更像是“司机”。他们能够完全掌控本身在VR情况中的活动,并对呈现的事物做出判断。
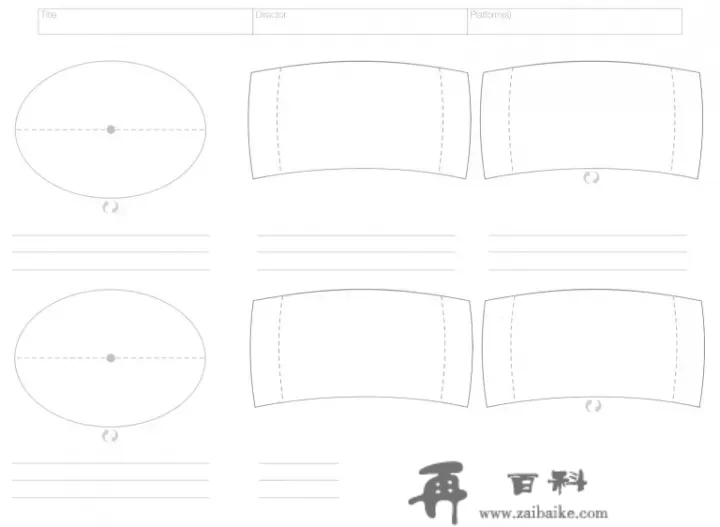
若是只是在设想前期,我不建议一上来就做可视化原型交互。因为创建高保实VR原型可能十分耗时(高保实3D中原型的成立成本要比2D高得多)。所以,无妨先将你的设法写在纸上,再应用故事板去帮忙决策用户与VR产物的互动体例。
 VR Storyboard模板 by cinematicvr03 为用户供给温馨的VR空间
VR Storyboard模板 by cinematicvr03 为用户供给温馨的VR空间
在停止虚拟现实UX设想时,你要考虑VR产物利用者的才能:
起首,要考虑用户会话的持续时间。经研究表白,VR会话时长更好不超越20-30分钟,太长会招致用户大大降低留意力。若是体验确实需要必然的时间,那请允许用户保留当前进度,便于重启读取存档;
其次,必需比照例有概念。在现实世界里,人们在小、大或高空间内都容易感应不适。若是设想的空间太大,用户可能会迷路;反之,用户可能会感应幽闭恐惧。
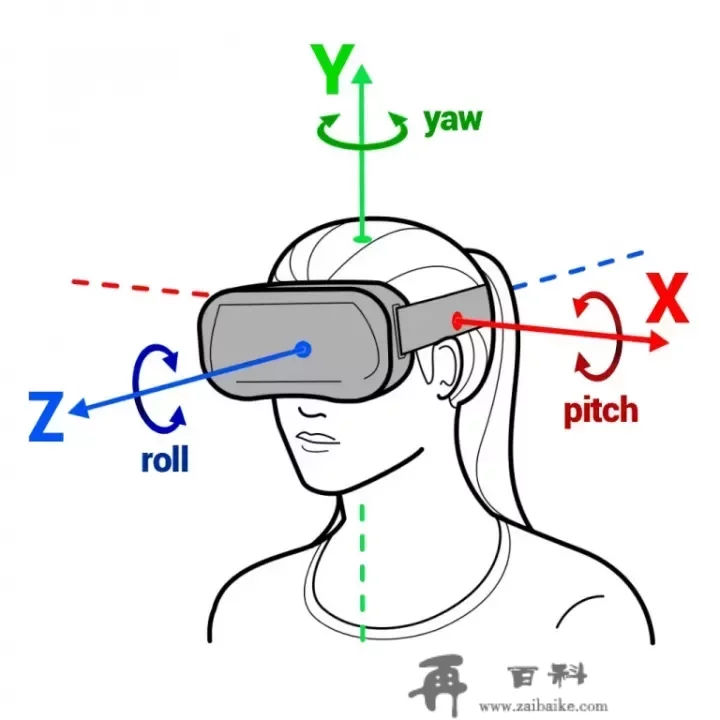
04 始末连结头部逃踪头部跟踪便于虚拟空间中的物体连结固定位置,不管用户头部如何动弹,头部跟踪是创建虚拟世界感知的根本要素。
 VR头部跟踪 by dsky
VR头部跟踪 by dsky切勿停行头部跟踪,哪怕是短暂的停顿,也会毁坏沉浸感。凡是在加载新场景或衬着大量3D对象时会呈现停顿情况,Google VR设想指南就给出了详细建议:跟踪停登时应连结音频的一般反应,屏幕改变为黑色,如许用户就能大白此时的法式仍是运行的。
05 预防晕动病晕动病是因为大脑的视觉感知与前庭系统的信息纷歧致,招致的紊乱症状。许多乘客在汽车行驶过程中不朝窗外看的话,就会晕车。
晕动病是VR设想中的一大障碍,因为身体静行不动,视觉上看到情况是挪动的,那就很容易利诱人的大脑。因而,VR让物理运动和视觉运动之间存在潜在的不婚配,呈现晕动病,招致委靡、头痛和全身不适。
以下是预防晕动病的一些办法:
-成立固定参考点。所谓固定参考点(或静行坐标)就是帮忙用户聚焦,连结眼睛的不变。在许多情况下,能够设想一条随用户挪动的地平参考线;
-利用恒定速度。在法式内,通过利用户连结恒定速度,从而缔造更温馨的体验;
-削减虚拟扭转。用户在VR空间跳跃或缩放时,就会产生虚拟扭转(好比模仿一些飞翔、过山车的体验时),削减虚拟扭转尤为重要;
-添加环绕立体声(共同场景);
-创建能够让用户停下来歇息的场景。
06 制止突然地变革VR应用中的突然变革(如亮度),不只容易让用户感应猜疑,并且从暗中到亮堂场景的突然过渡,还会招致眼睛委靡。应渐渐改动VR空间的切换。
07 设想温馨的交互用户若何在VR空间内与对象互动?做为一种新式前言,用户可能还不熟悉虚拟现实交互。引入新的交互形式可能很诱人——因为以前没有人那么做过。不外我建议更好仍是抵抗那种诱惑,因为新颖的互动会增加用户的进修曲线,更好应用熟悉更易识此外交互形式。
在虚拟现实设想中,有两种办法能够处理此设想难题:
-将可见控件放置在VR视图中。可见控件是我们在台式机和挪动应用法式中拥有的控件,此形式也适用于VR空间,用户会在当前视野中看到控件。你需要按照用户不竭变革的位置和视野,更新UI控件的位置;
 Hovercast VR菜单 by LeapMotion
Hovercast VR菜单 by LeapMotion-VR情况允许用户像在物理世界一样互动,用户通过手持和挪动与3D对象交互。在那种形式下,你需要为用户供给一个可视十字线(跟踪目的的可视辅助东西),当用户停止切确定位时,十字线闪现。
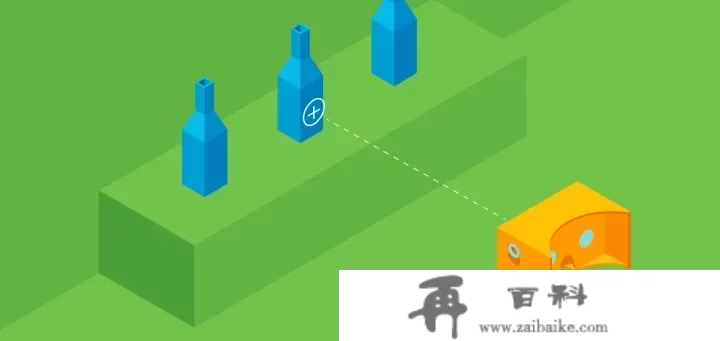
 VR设想中的可视十字线 by Google VR指南
VR设想中的可视十字线 by Google VR指南VR中的触觉反应相对匮乏,能够在用户在触摸对象时,参加声音反应。
08 设想指点申明初次VR体验会与常见的Web和挪动端体验判然不同,指点申明对新手来说至关重要,帮忙用户快速入门。
09 引导用户前进在VR里,吸引用户留意力是一项特殊挑战,能够操纵视觉和音频来完成。全声道音频可用于空间定位,帮忙用户确定声音来源。
10 别期望用户阅读文字指令过多文本指令会招致眼睛委靡,也会毁坏沉浸感。停止VR设想时,更好利用短文本的句子或音频指令。
 11 虚拟现实UX设想指南
11 虚拟现实UX设想指南
正如本文开头所提到的,良多大厂都努力于VR应用体验,同时还发布了良多有助于设想VR体验的技巧。以下是一些设想指南(我放在了相关引用部门,记得戳):
-Google VR原则
-Oculus应用撑持
-IBM AR/VR设想原则
-苹果议论AR/VR设想
我还保举阅读The UX of VR的资本清单,能够帮忙各人更全面地认知。
写在最初VR做为一项新兴手艺,有着能够改动世界的庞大潜力,它也对我们的生活产生了强烈影响。而一个新兴范畴,没有太多既定老例,那也是让设想师们感应兴奋的原因,因为你做的每项研究,都在成就将来。
相关引用
-The UX of VR资本清单:https://www.uxofvr.com/
-HTC Vive Pro:https://www.vive.com/eu/product/vive-pro/
-Google VR原则:https://arvr.google.com/cardboard/
-Oculus应用撑持:https://developer.oculus.com/learn/design-accessible-vr/
-IBM AR/VR设想原则:https://www.ibm.com/search?lang=en&cc=us&featureFlags=v1-1&q=VR
-苹果议论AR/VR设想:https://developer.apple.com/videos/graphics-and-games/ar-vr
-封面图、GIF图来自收集
欢送存眷我的公家号:UX辞典(微信号:uxpedia-design)
微信原文▶▶▶:辞典精译 | VR体验设想如何做最有效?你需要晓得那10点
