媒介:
WebRTC,名称源自网页实时通信(Web Real-Time Communication)的缩写,简而言之它是一个撑持网页阅读器停止实时语音对话或视频对话的手艺。
它为我们供给了视频会议的核心手艺,包罗音视频的收罗、编解码、收集传输、显示等功用,而且还撑持跨平台:windows,linux,mac,android,iOS。
它在2011年5月开放了工程的源代码,在行业内得到了普遍的撑持和应用,成为下一代视频通话的尺度。
本文将站在巨人的肩膀上,基于WebRTC去实现差别客户端之间的音视频通话。那个差别的客户端,不局限于挪动端和挪动端,还包罗挪动端和Web阅读器之间。
注释:
一.WebRTC的实现原理。
WebRTC的音视频通信是基于P2P,那么什么是P2P呢?
它是点对点毗连的英文缩写。
1.我们从P2P毗连形式来讲起:
一般我们传统的毗连体例,都是以办事器为中介的形式:
类似http协议:客户端⇋办事端(当然那里办事端返回的箭头仅仅代表返回恳求数据)。我们在停止立即通信时,停止文字、图片、灌音等传输的时候:客户端A⇨办事器⇨客户端B。而点对点的毗连恰好数据通道一旦构成,中间是不颠末办事端的,数据间接从一个客户端流向另一个客户端:
客户端A⇋客户端B ... 客户端A⇋客户端C ...(能够无数个客户端之间互联)
那里能够想想音视频通话的应用场景,我们办事端确实是没需要去获取两者通信的数据,并且如许做有一个更大的一个长处就是,大大的减轻了办事端的压力。
而WebRTC就是如许一个基于P2P的音视频通信手艺。
2.WebRTC的办事器与信令。
讲到那里,可能各人觉得WebRTC就不需要办事端了么?那是显然是错误的认识,严酷来说它仅仅是不需要办事端来停止数据直达罢了。
WebRTC供给了阅读器到阅读器(点对点)之间的通信,但其实不意味着WebRTC不需要办事器。暂且不说基于办事器的一些扩展营业,WebRTC至少有两件事必需要用到办事器:
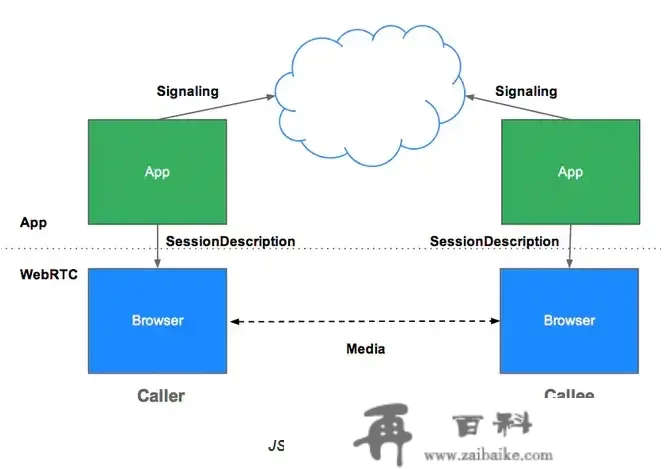
阅读器之间交换成立通信的元数据(信令)必需通过办事器。为了穿越NAT和防火墙。第1条很好理解,我们在A和B需要成立P2P毗连的时候,至少要办事器来协调,来控造毗连起头成立。而毗连断开的时候,也需要办事器来告知另一端P2P毗连已断开。那些我们用来控造毗连的形态的数据称之为信令,而那个与办事端毗连的通道,关于WebRTC而言就是信令通道。

图中signalling就是往办事端发送信令,然后底层挪用WebRTC,WebRTC通过办事端得到的信令,得知通信对方的根本信息,从而实现虚线部门Media通信毗连。
当然信令能做的事还有良多,那里大要列了一下:
用来控造通信开启或者封闭的毗连控造动静发作错误时用来相互告知的动静媒体流元数据,好比像解码器、解码器的设置装备摆设、带宽、媒体类型等等用来成立平安毗连的关键数据外界所看到的的收集上的数据,好比IP地址、端口等在成立毗连之前,客户端之间显然没有法子传递数据。所以我们需要通过办事器的直达,在客户端之间传递那些数据,然后成立客户端之间的点对点毗连。但是WebRTC API中并没有实现那些,那些就需要我们来实现了。
而第2条中的NAT那个概念,iOS立即通信,从入门到“放弃”?中提到过,不外阿谁时候我们是为了应对NAT超时,所形成的TCP毗连中断。在那里我们就不展开去讲了,感兴趣的能够看看:NAT百科那里我简要申明一下,NAT手艺的呈现,其实就是为领会决IPV4下的IP地址匮乏。举例来说,就是凡是我们处在一个路由器之下,而路由器分配给我们的地址凡是为192.168.0.1 、192.168.0.2若是有n个设备,可能分配到192.168.0.n,而那个IP地址显然只是一个内网的IP地址,如许一个路由器的公网地址对应了n个内网的地址,通过那种利用少量的公有IP 地址代表较多的私有IP 地址的体例,将有助于减缓可用的IP地址空间的干涸。
但是那也带来了一系列的问题,例如那里点对点毗连下,会招致如许一个问题:
若是客户端A想给客户端B发送数据,则数据来到客户端B所在的路由器下,会被NAT阻拦,如许B就无法收到A的数据了。
但是A的NAT此时已经晓得了B那个地址,所以当B给A发送数据的时候,NAT不会阻拦,如许A就能够收到B的数据了。那就是我们停止NAT穿越的核心思绪。
于是我们就有了以下思绪:
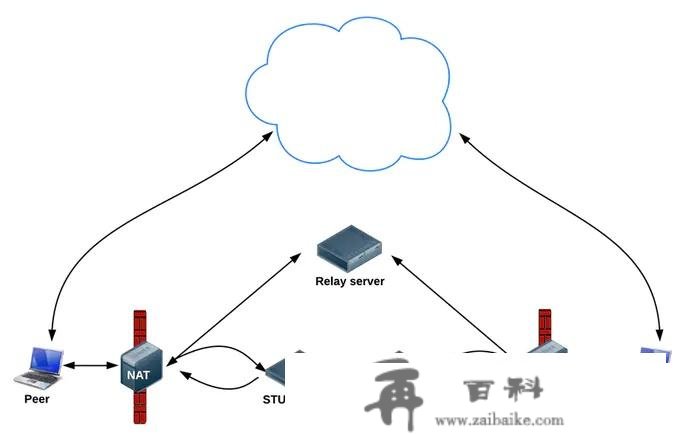
我们借助一个公网IP办事器,a,b都往公网IP/PORT发包,公网办事器就能够获知a,b的IP/PORT,又因为a,b主动给公网IP办事器发包,所以公网办事器能够穿透NAT A,NAT B送包给a,b。
所以只要公网IP将b的IP/PORT发给a,a的IP/PORT发给b。如许下次a和b互相动静,就不会被NAT阻拦了。
而WebRTC的NAT/防火墙穿越手艺,就是基于上述的一个思绪来实现的:
成立点对点信道的一个常见问题,就是NAT穿越手艺。在处于利用了NAT设备的私有TCP/IP收集中的主机之间需要成立毗连时需要利用NAT穿越手艺。以往在VoIP范畴经常会碰到那个问题。目前已经有良多NAT穿越手艺,但没有一项是完美的,因为NAT的行为长短尺度化的。那些手艺中大多利用了一个公共办事器,那个办事利用了一个从全球任何处所都能拜候得到的IP地址。在RTCPeeConnection中,利用ICE框架来包管RTCPeerConnection能实现NAT穿越

那里提到了ICE协议框架,它大约是由以下几个手艺和协议构成的:STUN、NAT、TURN、SDP,那些协议手艺,帮忙ICE配合实现了NAT/防火墙穿越。
小伙伴们可能又一脸懵逼了,一会儿又出来那么多名词,不妨,那里我们暂且不去管它们,等我们后面实现的时候,还会提到他们,那里提早感兴趣的能够看看那篇文章:WebRTC protocols二.iOS下WebRTC情况的搭建:
起首,我们需要大白的一点是:WebRTC已经在我们的阅读器中了。若是我们用阅读器,则能够间接利用js挪用对应的WebRTC的API,实现音视频通信。
然而我们是在iOS平台,所以我们需要去官网下载指定版本的源码,而且对其停止编译,大要一下,此中源码大小10个多G,编译过程会碰到一系列坑,而我们编译完成最末构成的webrtc的.a库大要有300多m。
那里我们不写编译过程了,感兴趣的能够看看那篇文章:
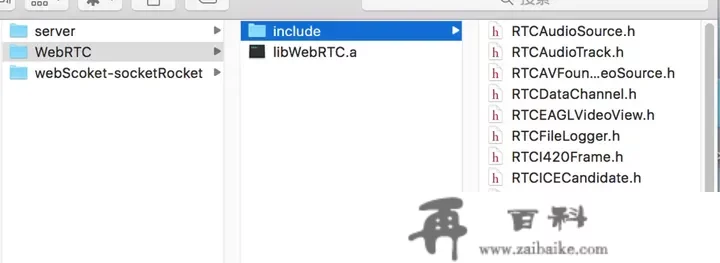
WebRTC(iOS)下载编译最末我们编译胜利的文件如下WebRTC:

此中包罗一个.a文件,和include文件夹下的一些头文件。(各人测试的时候能够间接利用那里编译好的文件,但是若是以后需要WebRTC最新版,就只能本身脱手去编译了)
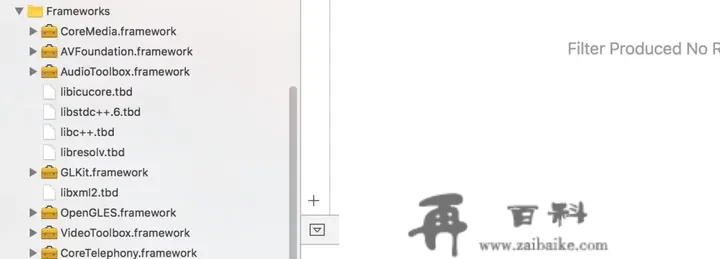
接着我们把整个WebRTC文件夹添加到工程中,而且添加以下系统依赖库:

【相关进修材料保举,点击下方链接免费报名,先码住不迷路~】
【免费】FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开发-进修视频教程-腾讯课堂ke.电话.com/course/3202131?flowToken=1042316 【什么是WebRTC|WebRTC入门到精通必看|快速学会音视频通话原理|WebRTC超全材料分享FFmpeg/rtmp/hls/rtsp/SRS】www.bilibili.com/video/BV1rP411G7dQ?share_source=copy_web&vd_source=1d37244df5a3adf4b92a8a5e5ed4abeb
【什么是WebRTC|WebRTC入门到精通必看|快速学会音视频通话原理|WebRTC超全材料分享FFmpeg/rtmp/hls/rtsp/SRS】www.bilibili.com/video/BV1rP411G7dQ?share_source=copy_web&vd_source=1d37244df5a3adf4b92a8a5e5ed4abeb【纯干货免费分享】C++音视频进修材料包、大厂面试题、手艺视频和进修道路图,材料包罗(C/C++,Linux,FFmpeg webRTC rtmp hls rtsp ffplay srs 等等)有需要的能够点击726257173加群免费领取哦~


至此,一个iOS下的WebRTC情况就搭建完毕了
三.介绍下WebRTC的API,以及实现点对点毗连的流程。
1.WebRTC次要实现了三个API,别离是:
MediaStream:通过MediaStream的API可以通过设备的摄像头及话筒获得视频、音频的同步流RTCPeerConnection:RTCPeerConnection是WebRTC用于构建点对点之间不变、高效的传播输的组件RTCDataChannel:RTCDataChannel使得阅读器之间(点对点)成立一个高吞吐量、低延时的信道,用于传输肆意数据。此中RTCPeerConnection是我们WebRTC的核心组件。
2.WebRTC成立点对点毗连的流程:
我们在利用WebRTC来实现音视频通信前,我们必需去领会它的毗连流程,不然面临它的API将无从下手。
我们之前讲到过WebRTC用ICE协议来包管NAT穿越,所以它有那么一个流程:我们需要从STUN Server中得到一个ice candidate,那个工具现实上就是公网地址,如许我们就有了客户端本身的公网地址。而那个STUN Server所做的事就是之前所说的,把保留起来的公网地址,互相发送数据包,避免后续的NAT阻拦。
而我们之前讲过,还需要一个本身的办事端,来成立信令通道,控造A和B什么时候成立毗连,成立毗连的时候告知互相的ice candidate(公网地址)是什么、SDP是什么。还包罗什么时候断开毗连等等一系列信令。
对了,那里弥补一下SDP那个概念,它是会话描述协议Session Description Protocol (SDP) 是一个描述多媒体毗连内容的协议,例如分辩率,格局,编码,加密算法等。所以在数据传输时两头都可以理解相互的数据。素质上,那些描述内容的元数据并非媒体流自己。
讲到那我们来捋一捋成立P2P毗连的过程:
A和B毗连上办事端,成立一个TCP长毗连(肆意协议都能够,WebSocket/MQTT/Socket原生/XMPP),我们那里为了省事,间接接纳WebSocket,如许一个信令通道就有了。A从ice server(STUN Server)获取ice candidate并发送给Socket办事端,并生成包罗session description(SDP)的offer,发送给Socket办事端。Socket办事端把A的offer和ice candidate转发给B,B会保留下A那些信息。然后B发送包罗本身session description的answer(因为它收到的是offer,所以返回的是answer,但是内容都是SDP)和ice candidate给Socket办事端。Socket办事端把B的answer和ice candidate给A,A保留下B的那些信息。至此A与B成立起了一个P2P毗连。
那里理解整个P2P毗连的流程长短常重要的,不然后面代码实现部门便难以理解。
四.iOS客户端的详细实现,以及办事端信令通道的搭建。
聊天室中的信令
上面是两个用户之间的信令交换流程,但我们需要成立一个多用户在线视频聊天的聊天室。所以需要停止一些扩展,来到达那个要求
用户操做
起首需要确定一个用户在聊天室中的操做大致流程:
翻开页面毗连到办事器长进入聊天室与其他所有已在聊天室的用户成立点对点的毗连,并输出在页面上如有聊天室内的其他用户分开,应得到通知,封闭与其的毗连并移除其在页面中的输出若又有其他用户参加,应得到通知,成立于新参加用户的毗连,并输出在页面上分开页面,封闭所有毗连从上面能够看出来,除了点对点毗连的成立,还需要办事器至少做如下几件事:
新用户参加房间时,发送新用户的信息给房间内的其他用户新用户参加房间时,发送房间内的其他用户信息给新参加房间的用户用户分开房间时,发送分开用户的信息给房间内的其他用户实现思绪
以利用WebSocket为例,上面用户操做的流程能够停止以下修改:
客户端与办事器成立WebSocket毗连发送一个参加聊天室的信令(join),信令中需要包罗用户所进入的聊天室名称办事器按照用户所参加的房间,发送一个其他用户信令(peers),信令中包罗聊天室中其他用户的信息,客户端按照信息来逐个构建与其他用户的点对点毗连如有用户分开,办事器发送一个用户分开信令(remove_peer),信令中包罗分开的用户的信息,客户端按照信息封闭与分开用户的信息,并做响应的肃清操做如有新用户参加,办事器发送一个用户参加信令(new_peer),信令中包罗新参加的用户的信息,客户端按照信息来成立与那个新用户的点对点毗连用户分开页面,封闭WebSocket毗连如许有了根本思绪,我们来实现一个基于WebRTC的视频聊天室。
我们起首来实现客户端实现,先看看WebRTCHelper.h:
@protocol WebRTCHelperDelegate; @interface WebRTCHelper : NSObject<SRWebSocketDelegate> + (instancetype)sharedInstance; @property (nonatomic, weak)id<WebRTCHelperDelegate> delegate; /** * 与办事器成立毗连 * * @param server 办事器地址 * @param room 房间号 */ - (void)connectServer:(NSString *)server port:(NSString *)port room:(NSString *)room; /** * 退出房间 */ - (void)exitRoom; @end @protocol WebRTCHelperDelegate <NSObject> @optional - (void)webRTCHelper:(WebRTCHelper *)webRTChelper setLocalStream:(RTCMediaStream *)stream userId:(NSString *)userId; - (void)webRTCHelper:(WebRTCHelper *)webRTChelper addRemoteStream:(RTCMediaStream *)stream userId:(NSString *)userId; - (void)webRTCHelper:(WebRTCHelper *)webRTChelper closeWithUserId:(NSString *)userId; @end那里我们对外的接口很简单,就是一个生成单例的办法,一个代办署理,还有一个与办事器毗连的办法,那个办法需要传3个参数过去,别离是server的地址、端标语、以及房间号。还有一个退出房间的办法。
说说代办署理部门吧,代办署理有3个可选的办法,别离为:
当地设置流的回调,能够用来显示当地的视频图像。长途流抵达的回调,能够用来显示对方的视频图像。WebRTC毗连封闭的回调,留意那里封闭仅仅与当前userId的毗连封闭,而若是你除此之外还与聊天室其他的人成立毗连,是不会有影响的。接着我们先不去看若何实现的,先运行起来看看效果吧:
VideoChatViewController.m:
[WebRTCHelper sharedInstance].delegate = self; [[WebRTCHelper sharedInstance]connectServer:@"192.168.0.7" port:@"3000" room:@"100"];仅仅需要设置代办署理为本身,然后毗连上socket办事器即可。
我们来看看我们对代办署理的处置:
- (void)webRTCHelper:(WebRTCHelper *)webRTChelper setLocalStream:(RTCMediaStream *)stream userId:(NSString *)userId { RTCEAGLVideoView *localVideoView = [[RTCEAGLVideoView alloc] initWithFrame:CGRectMake(0, 0, KVedioWidth, KVedioHeight)]; //标识表记标帜当地的摄像头 localVideoView.tag = 100; _localVideoTrack = [stream.videoTracks lastObject]; [_localVideoTrack addRenderer:localVideoView]; [self.view addSubview:localVideoView]; NSLog(@"setLocalStream"); } - (void)webRTCHelper:(WebRTCHelper *)webRTChelper addRemoteStream:(RTCMediaStream *)stream userId:(NSString *)userId { //缓存起来 [_remoteVideoTracks setObject:[stream.videoTracks lastObject] forKey:userId]; [self _refreshRemoteView]; NSLog(@"addRemoteStream"); } - (void)webRTCHelper:(WebRTCHelper *)webRTChelper closeWithUserId:(NSString *)userId { //移除对方视频逃踪 [_remoteVideoTracks removeObjectForKey:userId]; [self _refreshRemoteView]; NSLog(@"closeWithUserId"); } - (void)_refreshRemoteView { for (RTCEAGLVideoView *videoView in self.view.subviews) { //当地的视频View和封闭按钮不做处置 if (videoView.tag == 100 ||videoView.tag == 123) { continue; } //其他的移除 [videoView removeFromSuperview]; } __block int column = 1; __block int row = 0; //再去添加 [_remoteVideoTracks enumerateKeysAndObjectsUsingBlock:^(id _Nonnull key, RTCVideoTrack *remoteTrack, BOOL * _Nonnull stop) { RTCEAGLVideoView *remoteVideoView = [[RTCEAGLVideoView alloc] initWithFrame:CGRectMake(column * KVedioWidth, 0, KVedioWidth, KVedioHeight)]; [remoteTrack addRenderer:remoteVideoView]; [self.view addSubview:remoteVideoView]; //列加1 column++; //一行多余3个在起一行 if (column > 3) { row++; column = 0; } }]; }代码很简单,根本核心的是挪用了WebRTC的API的那几行:
那里我们得到当地流和长途流的时候,就能够用那个流来设置视频图像了,而音频是主动输出的(长途的音频会输出,本身当地的音频则不会)。
根本上显示视频图像只需要下面3步:
创建一个RTCEAGLVideoView类型的实例。从代办署理回调中拿到RTCMediaStream类型的stream,从stream中拿到RTCVideoTrack实例:_localVideoTrack = [stream.videoTracks lastObject];用那个_localVideoTrack为RTCEAGLVideoView实例设置衬着:
[_localVideoTrack addRenderer:localVideoView];如许一个视频图像就呈如今RTCEAGLVideoView实例上了,我们只需要把它添加到view上显示即可。
那里切记需要留意的是RTCVideoTrack实例我们必需持有它(那里我们本机设置为属性了,而长途的添加到数组中,都是为了那么个目标)。不然有可能会招致视频图像无法显示。
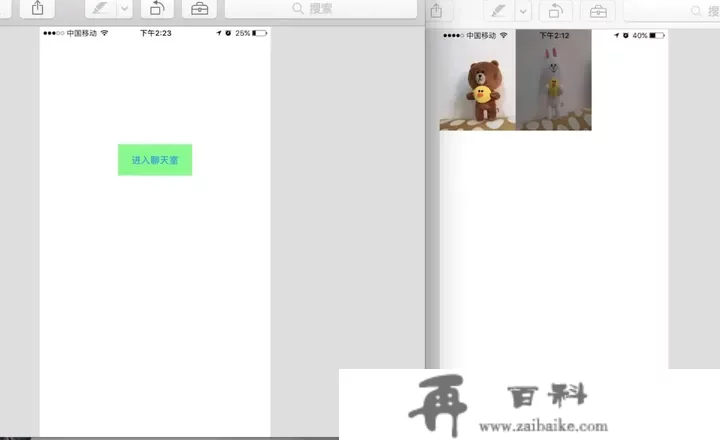
就如许,一个简单的WebRTC客户端就搭建完了,接下来我们先忽略掉Socket办事端(先当做已实现),和WebRTCHelper的实现,我们运行运行demo看看效果:

那是我用手机截的图,因为模仿器无法挪用mac摄像头,第一个是当地视频图像,然后面的则是远端用户传过来的,若是有n个长途用户
,则会不断往下摆列。
等我们整个讲完,各人能够运行下github上的demo,测验考试测验考试那个视频聊天室。
接着我们来讲讲WebRTCHelper的实现:
起首前面顺着应用那个类的挨次来,我们起首挪用了单例,设置了代办署理: + (instancetype)sharedInstance { static dispatch_once_t onceToken; dispatch_once(&onceToken, ^{ instance = [[[self class] alloc] init]; [instance initData]; }); return instance; } - (void)initData { _connectionDic = [NSMutableDictionary dictionary]; _connectionIdArray = [NSMutableArray array]; }很简单,就是初始化了实例,而且初始化了两个属性,此中是_connectionDic用来拆RTCPeerConnection实例的。_connectionIdArray是用来拆已毗连的用户id的。
接着我们挪用了connectServer:
//初始化socket而且毗连 - (void)connectServer:(NSString *)server port:(NSString *)port room:(NSString *)room { _server = server; _room = room; NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:[NSString stringWithFormat:@"ws://%@:%@",server,port]] cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:10]; _socket = [[SRWebSocket alloc] initWithURLRequest:request]; _socket.delegate = self; [_socket open]; }那个办法毗连到了我们的socket办事器,那里我们利用的是webScoekt,利用的框架是谷歌的SocketRocket,至于它的用法我就不赘述了,不熟悉的能够看看楼主的iOS立即通信,从入门到“放弃”?
。
那里我们设置代办署理为本身,而且成立毗连,然后毗连胜利后,回调到成的代办署理: - (void)webSocketDidOpen:(SRWebSocket *)webSocket { NSLog(@"websocket成立胜利"); //参加房间 [self joinRoom:_room]; }胜利的毗连后,我们挪用了参加房间的办法,参加我们一起头设置的房间号:
- (void)joinRoom:(NSString *)room { //若是socket是翻开形态 if (_socket.readyState == SR_OPEN) { //初始化参加房间的类型参数 room房间号 NSDictionary *dic = @{@"eventName": @"__join", @"data": @{@"room": room}}; //得到json的data NSData *data = [NSJSONSerialization dataWithJSONObject:dic options:NSJSONWritingPrettyPrinted error:nil]; //发送参加房间的数据 [_socket send:data]; } }参加房间,我们仅仅是把那个一个json数据用socket发给办事端,类型为__join。
接着就是办事端的逻辑了,办事端拿到那个类型的数据,会给我们发送那么一条动静:
{ data = { connections = ( ); you = "e297f0c0-fda5-4e67-b4dc-3745943d91bd"; }; eventName = "_peers"; }那条动静类型是_peers,意思为房间新用户,而且把我们在那个房间的id返回给我们,拿到那条动静,申明我们参加房间胜利,我们就能够去做一系列的初始化了。而connections那个字段为空,申明当前房间没有人,若是已经有人的话,会返回那么一串:
{ data = { connections = ( "85fc08a4-77cb-4f45-81f9-c0a0ef1b6949" ); you = "4b73e126-e9c4-4307-bf8e-20a5a9b1f133"; }; eventName = "_peers"; }此中connections里面拆的是已在房间用户的id。
接着就是我们整个类运转的核心代办署理办法,就是收到socket动静后的处置:
#pragma mark--SRWebSocketDelegate - (void)webSocket:(SRWebSocket *)webSocket didReceiveMessage:(id)message { NSLog(@"收到办事器动静:%@",message); NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:[message dataUsingEncoding:NSUTF8StringEncoding] options:NSJSONReadingMutableContainers error:nil]; NSString *eventName = dic[@"eventName"]; //1.发送参加房间后的反应 if ([eventName isEqualToString:@"_peers"]) { //得到data NSDictionary *dataDic = dic[@"data"]; //得到所有的毗连 NSArray *connections = dataDic[@"connections"]; //加到毗连数组中去 [_connectionIdArray addObjectsFromArray:connections]; //拿到给本身分配的ID _myId = dataDic[@"you"]; //若是为空,则创建点对点工场 if (!_factory) { //设置SSL传输 [RTCPeerConnectionFactory initializeSSL]; _factory = [[RTCPeerConnectionFactory alloc] init]; } //若是当地视频流为空 if (!_localStream) { //创建当地流 [self createLocalStream]; } //创建毗连 [self createPeerConnections]; //添加 [self addStreams]; [self createOffers]; } //领受到新参加的人发了ICE候选,(即颠末ICEServer而获取到的地址) else if ([eventName isEqualToString:@"_ice_candidate"]) { NSDictionary *dataDic = dic[@"data"]; NSString *socketId = dataDic[@"socketId"]; NSInteger sdpMLineIndex = [dataDic[@"label"] integerValue]; NSString *sdp = dataDic[@"candidate"]; //生成远端收集地址对象 RTCICECandidate *candidate = [[RTCICECandidate alloc] initWithMid:nil index:sdpMLineIndex sdp:sdp]; //拿到当前对应的点对点毗连 RTCPeerConnection *peerConnection = [_connectionDic objectForKey:socketId]; //添加到点对点毗连中 [peerConnection addICECandidate:candidate]; } //其他新人参加房间的信息 else if ([eventName isEqualToString:@"_new_peer"]) { NSDictionary *dataDic = dic[@"data"]; //拿到新人的ID NSString *socketId = dataDic[@"socketId"]; //再去创建一个毗连 RTCPeerConnection *peerConnection = [self createPeerConnection:socketId]; if (!_localStream) { [self createLocalStream]; } //把当地流加到毗连中去 [peerConnection addStream:_localStream]; //毗连ID新加一个 [_connectionIdArray addObject:socketId]; //而且设置到Dic中去 [_connectionDic setObject:peerConnection forKey:socketId]; } //有人分开房间的事务 else if ([eventName isEqualToString:@"_remove_peer"]) { //得到socketId,封闭那个peerConnection NSDictionary *dataDic = dic[@"data"]; NSString *socketId = dataDic[@"socketId"]; [self closePeerConnection:socketId]; } //那个新参加的人发了个offer else if ([eventName isEqualToString:@"_offer"]) { NSDictionary *dataDic = dic[@"data"]; NSDictionary *sdpDic = dataDic[@"sdp"]; //拿到SDP NSString *sdp = sdpDic[@"sdp"]; NSString *type = sdpDic[@"type"]; NSString *socketId = dataDic[@"socketId"]; //拿到那个点对点的毗连 RTCPeerConnection *peerConnection = [_connectionDic objectForKey:socketId]; //按照类型和SDP 生成SDP描述对象 RTCSessionDescription *remoteSdp = [[RTCSessionDescription alloc] initWithType:type sdp:sdp]; //设置给那个点对点毗连 [peerConnection setRemoteDescriptionWithDelegate:self sessionDescription:remoteSdp]; //把当前的ID保留下来 _currentId = socketId; //设置当前角色形态为被呼叫,(被发offer) _role = RoleCallee; } //收到他人的offer,而回复answer else if ([eventName isEqualToString:@"_answer"]) { NSDictionary *dataDic = dic[@"data"]; NSDictionary *sdpDic = dataDic[@"sdp"]; NSString *sdp = sdpDic[@"sdp"]; NSString *type = sdpDic[@"type"]; NSString *socketId = dataDic[@"socketId"]; RTCPeerConnection *peerConnection = [_connectionDic objectForKey:socketId]; RTCSessionDescription *remoteSdp = [[RTCSessionDescription alloc] initWithType:type sdp:sdp]; [peerConnection setRemoteDescriptionWithDelegate:self sessionDescription:remoteSdp]; } }那里,我们对6种事务停止了处置,那6种事务就是我们之前说了半天的信令事务,不外那仅仅是此中的一部门罢了。
简单的谈一下那里对6种信令事务的处置:
留意:那里6种事务的挨次希望各人能本身运行demo打断点看看,因为各类事务招致收到动静的挨次组合比力多,展开讲会很乱,所以那里我们仅仅根据代码的挨次来讲。
1.收到_peers:
证明我们新参加房间,我们就需要对当地的一件工具初始化,此中包罗往_connectionIdArray添加房间已有用户ID。初始化点对点毗连对象的工场: if (!_factory) { //设置SSL传输 [RTCPeerConnectionFactory initializeSSL]; _factory = [[RTCPeerConnectionFactory alloc] init]; }创建当地视频流:
//若是当地视频流为空 if (!_localStream) { //创建当地流 [self createLocalStream]; } - (void)createLocalStream { _localStream = [_factory mediaStreamWithLabel:@"ARDAMS"]; //音频 RTCAudioTrack *audioTrack = [_factory audioTrackWithID:@"ARDAMSa0"]; [_localStream addAudioTrack:audioTrack]; //视频 NSArray *deviceArray = [AVCaptureDevice devicesWithMediaType:AVMediaTypeVideo]; AVCaptureDevice *device = [deviceArray lastObject]; //检测摄像头权限 AVAuthorizationStatus authStatus = [AVCaptureDevice authorizationStatusForMediaType:AVMediaTypeVideo]; if(authStatus == AVAuthorizationStatusRestricted || authStatus == AVAuthorizationStatusDenied) { NSLog(@"相机拜候受限"); if ([_delegate respondsToSelector:@selector(webRTCHelper:setLocalStream:userId:)]) { [_delegate webRTCHelper:self setLocalStream:nil userId:_myId]; } } else { if (device) { RTCVideoCapturer *capturer = [RTCVideoCapturer capturerWithDeviceName:device.localizedName]; RTCVideoSource *videoSource = [_factory videoSourceWithCapturer:capturer constraints:[self localVideoConstraints]]; RTCVideoTrack *videoTrack = [_factory videoTrackWithID:@"ARDAMSv0" source:videoSource]; [_localStream addVideoTrack:videoTrack]; if ([_delegate respondsToSelector:@selector(webRTCHelper:setLocalStream:userId:)]) { [_delegate webRTCHelper:self setLocalStream:_localStream userId:_myId]; } } else { NSLog(@"该设备不克不及翻开摄像头"); if ([_delegate respondsToSelector:@selector(webRTCHelper:setLocalStream:userId:)]) { [_delegate webRTCHelper:self setLocalStream:nil userId:_myId]; } } } }那里操纵了系统的AVCaptureDevice、AVAuthorizationStatus,以及RTC的RTCVideoCapturer、RTCVideoSource、RTCVideoTrack等一系列类完成了_localStream当地流的初始化,至于详细用法,各人看看代码吧,仍是比力简单,我就不讲了。
我们接着创建了点对点毗连核心对象: [self createPeerConnections]; /** * 创建所有毗连 */ - (void)createPeerConnections { //从我们的毗连数组里快速遍历 [_connectionIdArray enumerateObjectsUsingBlock:^(NSString *obj, NSUInteger idx, BOOL * _Nonnull stop) { //按照毗连ID去初始化 RTCPeerConnection 毗连对象 RTCPeerConnection *connection = [self createPeerConnection:obj]; //设置那个ID对应的 RTCPeerConnection对象 [_connectionDic setObject:connection forKey:obj]; }]; } - (RTCPeerConnection *)createPeerConnection:(NSString *)connectionId { //若是点对点工场为空 if (!_factory) { //先初始化工场 [RTCPeerConnectionFactory initializeSSL]; _factory = [[RTCPeerConnectionFactory alloc] init]; } //得到ICEServer if (!ICEServers) { ICEServers = [NSMutableArray array]; [ICEServers addObject:[self defaultSTUNServer]]; } //用工场来创建毗连 RTCPeerConnection *connection = [_factory peerConnectionWithICEServers:ICEServers constraints:[self peerConnectionConstraints] delegate:self]; return connection; }大要就是用那两个办法,创建了RTCPeerConnection实例,而且设置了RTCPeerConnectionDelegate代办署理为本身。最初把它保留在我们的_connectionDic,对应的key为对方id。
然后我们给所有RTCPeerConnection实例添加了流: [self addStreams]; /** * 为所有毗连添加流 */ - (void)addStreams { //给每一个点对点毗连,都加上当地流 [_connectionDic enumerateKeysAndObjectsUsingBlock:^(NSString *key, RTCPeerConnection *obj, BOOL * _Nonnull stop) { if (!_localStream) { [self createLocalStream]; } [obj addStream:_localStream]; }]; }最初,因为是新参加房间的用户,所以我们创建了offer:
[self createOffers]; - (void)createOffers { //给每一个点对点毗连,都去创建offer [_connectionDic enumerateKeysAndObjectsUsingBlock:^(NSString *key, RTCPeerConnection *obj, BOOL * _Nonnull stop) { _currentId = key; _role = RoleCaller; [obj createOfferWithDelegate:self constraints:[self offerOranswerConstraint]]; }]; }我们去遍历毗连字典,去给每一个毗连都去创建一个offer,角色设置为倡议者RoleCaller。
createOfferWithDelegate是RTCPeerConnection的实例办法,创建一个offer,而且设置设置代办署理为本身RTCSessionDescriptionDelegate代办署理为本身。
看到那我们发现除了SRWebSocket的代办署理外,又多了两个代办署理,一个是创建点对点毗连的RTCPeerConnectionDelegate,一个是创建offer的RTCSessionDescriptionDelegate。
相信各人看到那会觉得有点混乱,我们收到socket动静的代办署理还没有讲完,一会儿又多出那么多代办署理,不妨,我们一步步来看。
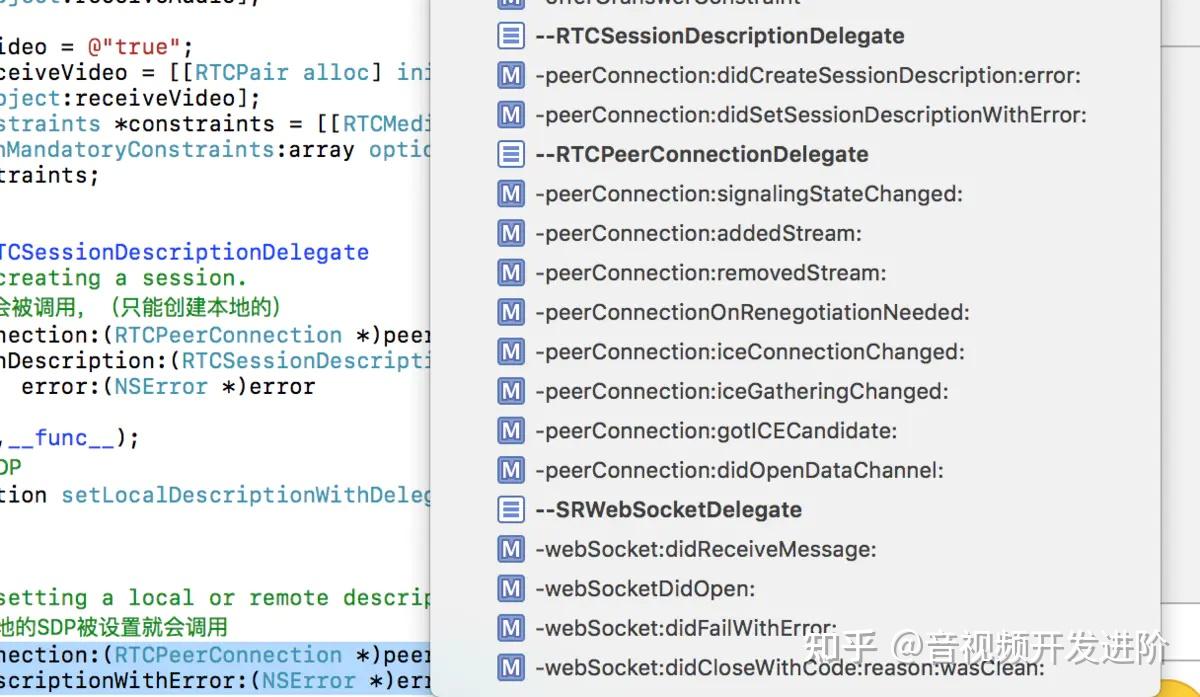
我们先来看看所有的代办署理办法:

一共如图那么多,一共从属于socket,点对点毗连对象,还有SDP(offer或者answer)。
相信前两者需要代办署理,各人能大白为什么,因为是收集回调,所以利用了代办署理,而SDP为什么要利用代办署理呢?带着疑惑,我们先来看看RTCSessionDescriptionDelegate的两个代办署理办法: //创建了一个SDP就会被挪用,(只能创建当地的) - (void)peerConnection:(RTCPeerConnection *)peerConnection didCreateSessionDescription:(RTCSessionDescription *)sdp error:(NSError *)error { NSLog(@"%s",__func__); //设置当地的SDP [peerConnection setLocalDescriptionWithDelegate:self sessionDescription:sdp]; }上面是第一个代办署理办法,当我们创建了一个SDP就会被挪用,因为我们也仅仅只能创建本机的SDP,我们之前挪用createOfferWithDelegate那个办法,创建胜利后就会触发那个代办署理,在那个代办署理中我们给那个毗连设置了那个SDP。
然而挪用setLocalDescriptionWithDelegate设置当地SDP,则会触发它的第二代办署理办法(与之相照应的还有一个setRemoteDescriptionWithDelegate设置长途的SDP):
//当一个长途或者当地的SDP被设置就会挪用 - (void)peerConnection:(RTCPeerConnection *)peerConnection didSetSessionDescriptionWithError:(NSError *)error { NSLog(@"%s",__func__); //判断,当前毗连形态为,收到了长途点发来的offer,那个是进入房间的时候,尚且没人,来人就调到那里 if (peerConnection.signalingState == RTCSignalingHaveRemoteOffer) { //创建一个answer,会把本身的SDP信息返回进来 [peerConnection createAnswerWithDelegate:self constraints:[self offerOranswerConstraint]]; } //判断毗连形态为当地发送offer else if (peerConnection.signalingState == RTCSignalingHaveLocalOffer) { if (_role == RoleCallee) { NSDictionary *dic = @{@"eventName": @"__answer", @"data": @{@"sdp": @{@"type": @"answer", @"sdp": peerConnection.localDescription.description}, @"socketId": _currentId}}; NSData *data = [NSJSONSerialization dataWithJSONObject:dic options:NSJSONWritingPrettyPrinted error:nil]; [_socket send:data]; } //发送者,发送本身的offer else if(_role == RoleCaller) { NSDictionary *dic = @{@"eventName": @"__offer", @"data": @{@"sdp": @{@"type": @"offer", @"sdp": peerConnection.localDescription.description}, @"socketId": _currentId}}; NSData *data = [NSJSONSerialization dataWithJSONObject:dic options:NSJSONWritingPrettyPrinted error:nil]; [_socket send:data]; } } else if (peerConnection.signalingState == RTCSignalingStable) { if (_role == RoleCallee) { NSDictionary *dic = @{@"eventName": @"__answer", @"data": @{@"sdp": @{@"type": @"answer", @"sdp": peerConnection.localDescription.description}, @"socketId": _currentId}}; NSData *data = [NSJSONSerialization dataWithJSONObject:dic options:NSJSONWritingPrettyPrinted error:nil]; [_socket send:data]; } } }那个办法无论是设置当地,仍是长途的SDP,设置胜利后城市挪用,那里我们按照_role的差别,来判断是应该生成offer仍是answer类型的数据来包裹SDP。最初用_socket把数据发送给办事端,办事端在转发给我们指定的socketId的用户。
留意:那个socketId是在我们进入房间后,connections里获取到的,或者我们已经在房间里,收到他人的offer拿到的。
如许我们一个SDP生成、绑定、发送的流程就完毕了。
接着我们仍是回到SRWebSocketDelegate的didReceiveMessage办法中来。
2.我们来讲第2种信令事务:_ice_candidate
那个事务,我们在原理中讲过,其实它的数据就是一个对方客户端的一个公网IP,只不外那个公网IP是由STU Server下发的,为了NAT/防火墙穿越。
我们收到那种事务,需要把对端的IP保留在点对点毗连对象中。
我们接着来看看代码: //领受到新参加的人发了ICE候选,(即颠末ICEServer而获取到的地址) else if ([eventName isEqualToString:@"_ice_candidate"]) { NSDictionary *dataDic = dic[@"data"]; NSString *socketId = dataDic[@"socketId"]; NSInteger sdpMLineIndex = [dataDic[@"label"] integerValue]; NSString *sdp = dataDic[@"candidate"]; //生成远端收集地址对象 RTCICECandidate *candidate = [[RTCICECandidate alloc] initWithMid:nil index:sdpMLineIndex sdp:sdp]; //拿到当前对应的点对点毗连 RTCPeerConnection *peerConnection = [_connectionDic objectForKey:socketId]; //添加到点对点毗连中 [peerConnection addICECandidate:candidate];我们在那里创建了一个RTCICECandidate实例candidate,那个实例用来标识远端地址。而且把它添加到对应ID的peerConnection中去了。
那里我们仅仅看到承受到远端的_ice_candidate,但是要晓得那个地址同样是我们客户端发出的,那么发送是在什么处所呢?
我们来看看RTCPeerConnectionDelegate,有那么一个代办署理办法: //创建peerConnection之后,从server得到响应后挪用,得到ICE 候选地址 - (void)peerConnection:(RTCPeerConnection *)peerConnection gotICECandidate:(RTCICECandidate *)candidate { NSLog(@"%s",__func__); NSDictionary *dic = @{@"eventName": @"__ice_candidate", @"data": @{@"label": [NSNumber numberWithInteger:candidate.sdpMLineIndex], @"candidate": candidate.sdp, @"socketId": _currentId}}; NSData *data = [NSJSONSerialization dataWithJSONObject:dic options:NSJSONWritingPrettyPrinted error:nil]; [_socket send:data]; }当我们创建peerConnection的时候,就会去我们一起头初始化的时候,添加的ICEServers数组中,去ICE Server地址中去恳求,得到ICECandidate就会挪用那个代办署理办法,我们在那里用socket把本身的收集地址发送给了对端。
讲到那个ICEServers,我们那里提一下,那里需要一个STUN办事器,那里我们用的是谷歌的: static NSString *const RTCSTUNServerURL = @"stun:stun.l.google.com:19302"; //初始化STUN Server (ICE Server) - (RTCICEServer *)defaultSTUNServer { NSURL *defaultSTUNServerURL = [NSURL URLWithString:RTCSTUNServerURL]; return [[RTCICEServer alloc] initWithURI:defaultSTUNServerURL username:@"" password:@""]; }有些STUN办事器可能被墙,下面那些供给给各人备用,或者能够自行搭建:
stun.l.google.com:19302 stun1.l.google.com:19302 stun2.l.google.com:19302 stun3.l.google.com:19302 stun4.l.google.com:19302 stun01.sipphone.com stun.ekiga.net stun.fwdnet.net stun.ideasip.com stun.iptel.org stun.rixtelecom.se stun.schlund.de stunserver.org stun.softjoys.com stun.voiparound.com stun.voipbuster.com stun.voipstunt.com stun.voxgratia.org stun.xten.com3.我们回到didReceiveMessage代办署理来讲第3种信令事务:_new_pee
else if ([eventName isEqualToString:@"_new_peer"]) { NSDictionary *dataDic = dic[@"data"]; //拿到新人的ID NSString *socketId = dataDic[@"socketId"]; //再去创建一个毗连 RTCPeerConnection *peerConnection = [self createPeerConnection:socketId]; if (!_localStream) { [self createLocalStream]; } //把当地流加到毗连中去 [peerConnection addStream:_localStream]; //毗连ID新加一个 [_connectionIdArray addObject:socketId]; //而且设置到Dic中去 [_connectionDic setObject:peerConnection forKey:socketId]; }那个_new_peer暗示你已经在房间,那时候有新的用户参加,那时候你需要为那个用户再去创建一个点对点毗连对象peerConnection。
而且把当地流加到那个新的对象中去,然后设置_connectionIdArray和_connectionDic。
4.第4种信令事务:_remove_peer //有人分开房间的事务 else if ([eventName isEqualToString:@"_remove_peer"]) { //得到socketId,封闭那个peerConnection NSDictionary *dataDic = dic[@"data"]; NSString *socketId = dataDic[@"socketId"]; [self closePeerConnection:socketId]; }那个事务是有人分开了,我们则需要挪用closePeerConnection:
/** * 封闭peerConnection * * @param connectionId <#connectionId description#> */ - (void)closePeerConnection:(NSString *)connectionId { RTCPeerConnection *peerConnection = [_connectionDic objectForKey:connectionId]; if (peerConnection) { [peerConnection close]; } [_connectionIdArray removeObject:connectionId]; [_connectionDic removeObjectForKey:connectionId]; dispatch_async(dispatch_get_main_queue(), ^{ if ([_delegate respondsToSelector:@selector(webRTCHelper:closeWithUserId:)]) { [_delegate webRTCHelper:self closeWithUserId:connectionId]; } }); }封闭peerConnection,而且从_connectionIdArray、_connectionDic中移除,然后对外挪用封闭毗连的代办署理。
5.第5种信令事务:_offer
那个事务,是他人新参加房间后,会发出的offer,提出与我们成立点对点毗连。
我们来看看处置:
//那个新参加的人发了个offer else if ([eventName isEqualToString:@"_offer"]) { NSDictionary *dataDic = dic[@"data"]; NSDictionary *sdpDic = dataDic[@"sdp"]; //拿到SDP NSString *sdp = sdpDic[@"sdp"]; NSString *type = sdpDic[@"type"]; NSString *socketId = dataDic[@"socketId"]; //拿到那个点对点的毗连 RTCPeerConnection *peerConnection = [_connectionDic objectForKey:socketId]; //按照类型和SDP 生成SDP描述对象 RTCSessionDescription *remoteSdp = [[RTCSessionDescription alloc] initWithType:type sdp:sdp]; //设置给那个点对点毗连 [peerConnection setRemoteDescriptionWithDelegate:self sessionDescription:remoteSdp]; //把当前的ID保留下来 _currentId = socketId; //设置当前角色形态为被呼叫,(被发offer) _role = RoleCallee; }那里我们从offer中拿到SDP,而且挪用我们之前提到的setRemoteDescriptionWithDelegate设置远端的SDP,那个设置胜利后,又调回到SDP的代办署理办法:didSetSessionDescriptionWithError中去了。
在那代办署理办法我们生成了一个answer,把本机的SDP包裹起来传了过去。如斯构成了一个闭环。
6.第6种信令事务:_answer
那个事务是本身发出offer后,得到他人的awser答复,那时候我们需要做的仅仅是保留起来远端SDP即可,到那一步两头互相有了对方的SDP。
而两头的事务,是当SDP和ICE Candidate,都交换完成后,点对点毗连才成立完成。
至此6种信令事务讲完了,通过那些信令,我们完成了参加房间,退出房间,成立毗连等控造过程。
那个类根本上核心的工具就那些了,其他的一些细碎的小细节,包罗毗连胜利后,远端的流过来挪用RTCPeerConnectionDelegate代办署理等等: // Triggered when media is received on a new stream from remote peer. - (void)peerConnection:(RTCPeerConnection *)peerConnection addedStream:(RTCMediaStream *)stream { NSLog(@"%s",__func__); dispatch_async(dispatch_get_main_queue(), ^{ if ([_delegate respondsToSelector:@selector(webRTCHelper:addRemoteStream:userId:)]) { [_delegate webRTCHelper:self addRemoteStream:stream userId:_currentId]; } }); }在那里我们仅仅是把那个视频流用主线程回调进来给外部代办署理处置,而点对点毗连封闭的时候也是那么处置的,如许就和我们之前提到的对外代办署理办法跟尾起来了。
其他的各人能够本身去demo中查看吧。
接着我们客户端讲完了,那里我们略微带过一下我们的WebSocket办事端,那里我们仍然用的Node.js,为什么用用它呢?因为太多好用的简单好用的框架了,几乎不消动脑子...
那里我们用了skyrtc框架,详细代码如下:
var express = require(express); var app = express(); var server = require(http).createServer(app); var SkyRTC = require(skyrtc).listen(server); var path = require("path"); var port = process.env.PORT || 3000; server.listen(port); app.use(express.static(path.join(__dirname, public))); app.get(/, function(req, res) { res.sendfile(__dirname + /index.html); }); SkyRTC.rtc.on(new_connect, function(socket) { console.log(创建新毗连); }); SkyRTC.rtc.on(remove_peer, function(socketId) { console.log(socketId + "用户分开"); }); SkyRTC.rtc.on(new_peer, function(socket, room) { console.log("新用户" + socket.id + "参加房间" + room); }); SkyRTC.rtc.on(socket_message, function(socket, msg) { console.log("领受到来自" + socket.id + "的新动静:" + msg); }); SkyRTC.rtc.on(ice_candidate, function(socket, ice_candidate) { console.log("领受到来自" + socket.id + "的ICE Candidate"); }); SkyRTC.rtc.on(offer, function(socket, offer) { console.log("领受到来自" + socket.id + "的Offer"); }); SkyRTC.rtc.on(answer, function(socket, answer) { console.log("领受到来自" + socket.id + "的Answer"); }); SkyRTC.rtc.on(error, function(error) { console.log("发作错误:" + error.message); });根本上,用了那个框架,我们除了打印之外,没有做任何的处置,所有的动静转发,都是由框架内部识别而且处置完成的。
那里需要提一下的是,因为做者没有那么富帅,没那么多手机,所以在那里用阅读器来充任一部门的客户端,所以你会看到,那里用了http框架,监听了本机3000端口,若是谁挪用网页的则去衬着当前文件下的index.html。
在那里,用index.html和SkyRTC-client.js两个文件实现了阅读器端的WebRTC通信,如许就能够挪动端和挪动端、挪动端和阅读器、阅读器与阅读器之间在统一个聊天室停止视频通话了。
至于源码我就不讲了,各人能够到demo中去查看,那个阅读器端的代码是我从下面文章的做者github中找来的:
WebRTC的RTCDataChannel利用WebRTC搭建前端视频聊天室——信令篇利用WebRTC搭建前端视频聊天室——入门篇倡导各人去看看,他很详细的讲了WebRTC在Web端的实现,和iOS端实现的根本原理、流程是一样的,只是API略有差别。
本文demo地址:WebRTC_iOS各人在运行demo的时候需要留意以下几点:
运行WebSocket办事端,间接用号令行CD到server.js所在目次下:

间接号令行中施行(需要安拆nodejs情况)
node server.js
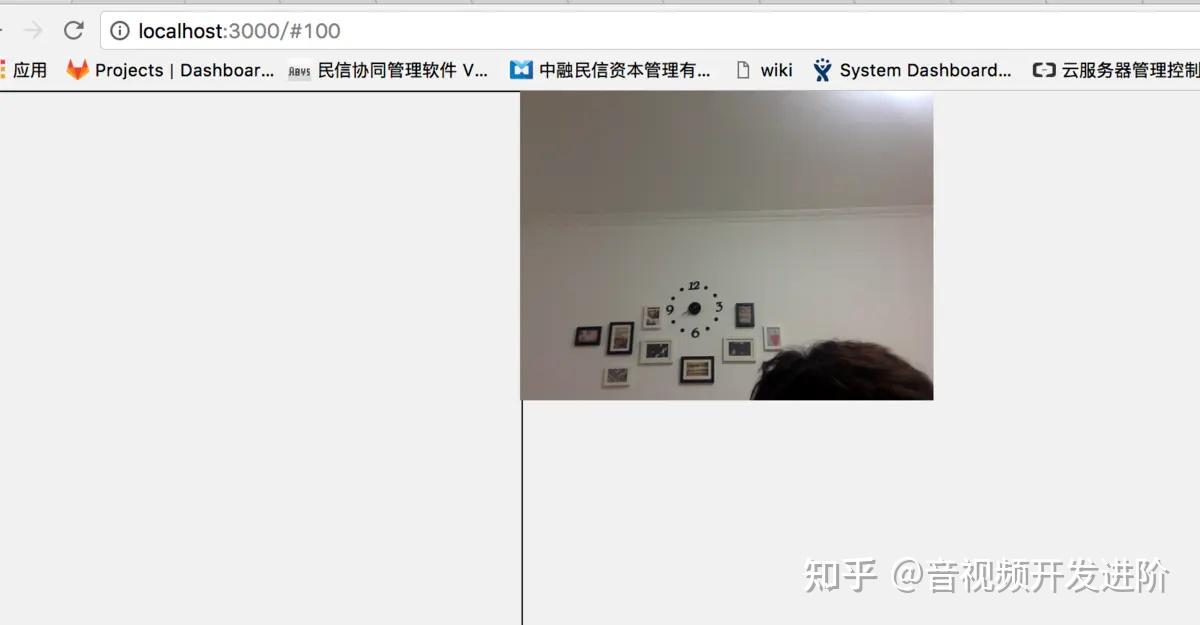
如许Socket办事端就运行起来了,此时你能够翻开阅读器输入
localhost:3000#100
此3000为端标语,100为聊天室房间号,若是呈现以下图像,申明Socket办事端和Web客户端已完成。
 接着我们要去运行iOS的客户端了,起首我们需要去百度网盘下载 WebRTC头文件和静态库
接着我们要去运行iOS的客户端了,起首我们需要去百度网盘下载 WebRTC头文件和静态库.a。
下载完成,解压缩,间接根据本文第二条中:iOS下WebRTC情况的搭建即可。法式能运行起来后,接着我们需要替代VideoChatViewController中的server地址:
[[WebRTCHelper sharedInstance]connectServer:@"192.168.0.7" port:@"3000" room:@"100"];
那里的server地址,若是你是用和本机需要替代成localhost,而若是你是用手机等,则需要和电脑同处一个局域网(wifi下),而且IP地址一致才行。
在那里因为我的电脑IP地址是192.168.0.7:

所以我在手机上运行,毗连到那个server,也就是毗连到电脑。
至此就能够看到iOS端的视频聊天效果了,各人能够多开几个Web客户端看看效果。
写在结尾:
引用那篇文章:从demo到适用,中间还差1万个WebRTC里的一段话来结尾吧:
WebRTC开源之前,实时音视频通信听起来好高级:反响消弭、噪声按捺……关于看到傅里叶变更都头疼的工程师很难搞定那些专业范畴的问题。
Google收买了GIPS,开源了WebRTC项目之后,开发者能够本身折腾出互联网音视频通信了。下载、编译、集成之后,第一次听到通过互联网传过来的喂喂喂,工程师会十分兴奋,demo到万人曲播现场只差一步了。
但是,电信行业要求可用性4个9,而刚刚让人兴奋的“喂喂喂”,1个9都到不了。某公司在展会上演示跨国音视频,屡次呼叫无法接通,自嘲说我们还没有做收集优化嘛。那就等于互联网全民创业期间的”就差个法式员了“,素质上是和demo与实正产物之间的差距,是外行与内行之间的差距。
IM的路还有很长,一万个WebRTC已经走过了一个?
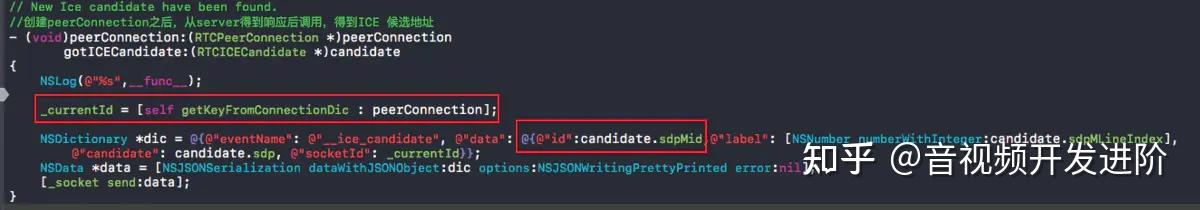
注:源代码运行后有小伙伴反映挪动端毗连黑屏的问题,经张速同窗的提醒,原因如下:


修改的处所大致如上图所述,次要是发送ICE的时候添加了一个id字段的数据,那个字段的内容为candidate.stpMid。
官方对那个stpMid字段的解释是:
// If present, this contains the identifier of the "media stream
// identification" as defined in [RFC 3388] for m-line this candidate is
// associated with.
意思是那个字段是用来标识流媒体的id,那个字段需要和ICE绑定在一路。
至于阅读器端为什么不会有影响,原因应该是web端和挪动端的SDK差别所招致的。
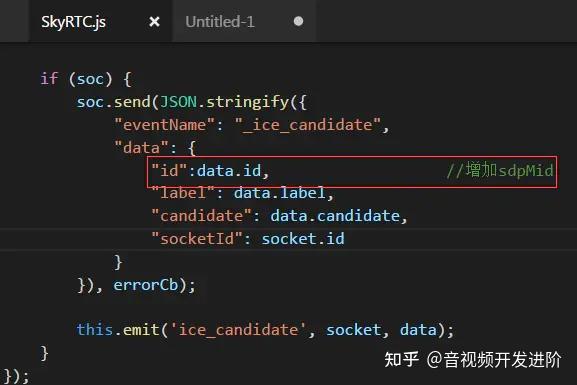
所以除了客户端需要添加那个字段外,在我们server端,找到SkyRTC.js,也需要添加那个id字段,把它转发给另一个客户端,添加上后,挪动端之间视频聊天应该就不会有问题了。
github上的代码我已经修改正了,从头拉一下代码即可。
除此之外,若是差别网段之间,呈现视频聊天黑屏的问题,那么很可能是STUN办事器招致的,建议多测验考试几个STUN尝尝,也能够自行搭建。
做者:涂耀辉
链接:https://www.jianshu.com/p/c49da1d93df4